Dieser Guide erläutert, wie ein Synqup-Projekt sowie PhpStorm für die Entwicklung eines Synqup-Moduls konfiguriert werden. Dafür wird beispielhaft das Synqup-Projekt installiert und das Faker-Modul hinzugefügt. Anschließend wird erklärt, wie in PhpStorm das Modul-Git-Repository sowie Xdebug konfiguriert wird.
Schritt 1: Synqup Projekt einrichten
Weitere Details zur Einrichtung des Synqup-Projekts werden hier beschrieben: "Lokale Einrichtung"
Die erzeugte Ordnerstruktur wird nach Abschluss dieser Anleitung wie folgt aussehen:
synqup
└───release
│ └───core
│ └───frontend
└───modules
└───my-module
Folgende Schritte sind notwendig zur Installation des Synqup-Projekts:
- Download des aktuellsten Synqup Releases
- Entpacken des heruntergeladenen Archivs in
~/projects/synqup - Installations-Script ausführen (
~/projects/synqup/release/core/bin/scripts/install)
Die Einrichtung des Synqup-Projekts ist nun abgeschlossen. Es sollte folgende Ordnerstruktur vorliegen:
synqup
└───release
└───core
└───frontend
Schritt 2: Modulordner anlegen und konfigurieren
In diesem Schritt, der pro Projekt einmalig durchzuführen ist, wird ein Ordner für die Module angelegt und als Volume des Webservers konfiguriert.
Die Module werden in einem separaten Verzeichnis abgelegt, das sich eine Ebene über dem Synqup-Release-Projekt befindet.
Warnung: In diesem Schritt wird der Apache-Container durch die Bearbeitung der Volumes neu erstellt.
Ordner erstellen und absoluten Pfad herausfinden
-
mkdir ~/projects/synqup/modules -
realpath ~/projects/synqup/modules
Als absoluter Pfad wird in diesem Guide /home/user/projects/synqup/modules angenommen.
Volume konfigurieren
Jetzt ist die Konfiguration eines Volumes nach folgendem Muster notwendig: {absolute path}/:/var/www/{Name des Modulordners}.
Die docker-compose.yml wird also folgendermaßen bearbeitet:
web:
container_name: "synQup-apache"
networks:
- ...
depends_on:
- ...
build:
...
volumes:
- ...
- /home/user/projects/synqup/modules/:/var/www/modules
Anschließend muss der Container neu erstellt werden: docker-compose up -d .
Schritt 3: Modul registrieren
Modul hinzufügen
In diesem Guide wird beispielhaft das Faker-Modul verwendet. Deswegen wird dies in den zuvor erstellen Modul-Ordner geklont:
git clone git@gitlab.com:synqup-modules/faker.git /home/user/projects/synqup/modules/faker
Es sollte nun die in Schritt 1 genannte Ordnerstruktur vorliegen:
synqup
└───release
│ └───core
│ └───frontend
└───modules
└───faker
Testen der Sichtbarkeit des Moduls
Nun wird getestet, ob die Konfiguration bis hierhin fehlerfrei ist:
docker exec -i synQup-apache ls /var/www/modules
Das Faker-Modul sollte in der Ausgabe als "faker" sichtbar sein.
Registrierung des Moduls in der composer.json
Nun folgt die Registrierung eines Pfadrepos für das Modul per Composer-CLI:
docker exec -i synQup-apache composer config repositories.fakerLocal path /var/www/modules/faker
Mit diesem Befehl wird folgender Eintrag in der composer.json hinterlegt:
{
"repositories": {
"fakerLocal": {
"type": "path",
"url": "/var/www/modules/faker"
}
}
}
Installation des Moduls
Mit folgendem Kommando wird das Faker-Modul schließlich installiert:
docker exec -i synQup-apache composer req synqup/faker
Dies erzeugt einen Symlink, sodass sich das Modul im Container bei jeder lokalen Änderung aktualisiert.
PhpStorm einrichten
In PhpStorm werden drei Änderungen vorgenommen:
- Registrierung des zuvor erstellten Modul-Ordners
- Einrichtung des Git-Repositories des zu entwickelnden Moduls
- Einrichtung von XDebug
Modulordner registrieren
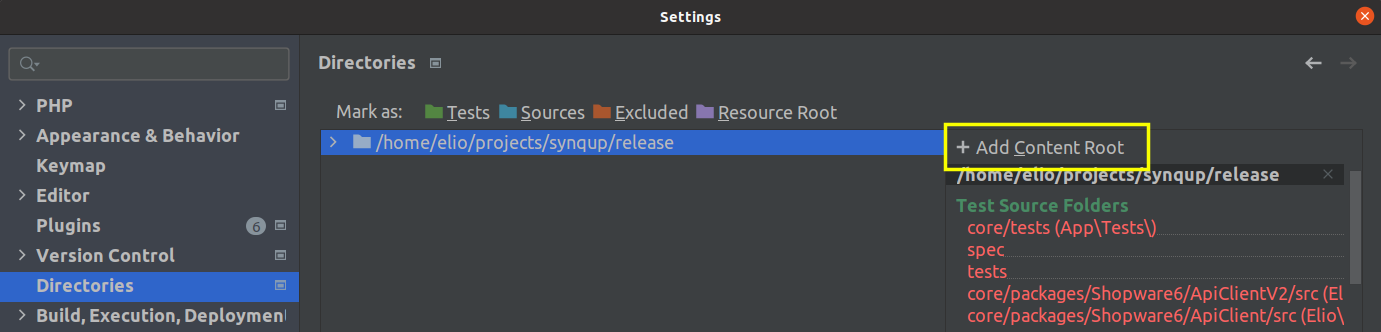
In den Einstellungen von PhpStorm muss ein neuer sog. "Content Root" hinzugefügt werden:
File -> Settings -> Directories -> Add Content Root

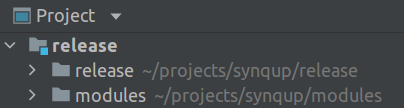
Daraufhin sind beide Ordner (release und modules) im Project-Tool-Window sichtbar:

Git-Repository des Moduls einrichten
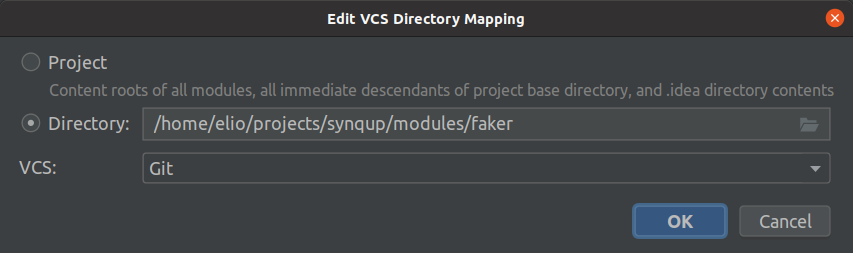
Das Git-Repository des Moduls kann folgendermaßen eingebunden werden:
File -> Settings -> Version Control -> Directory Mappings -> Add

XDebug konfigurieren
Dieser Schritt ist optional.
Apache Container einrichten
Folgende Kommandos müssen im Container synQup-apache ausgeführt werden:
-
php -dxdebug.mode=debug -dxdebug.client_host=192.168.99.1 -dxdebug.client_port=9003 -dxdebug.start_with_request=yes bin/console -
export PHP_IDE_CONFIG=serverName=Docker
PhpStorm einrichten
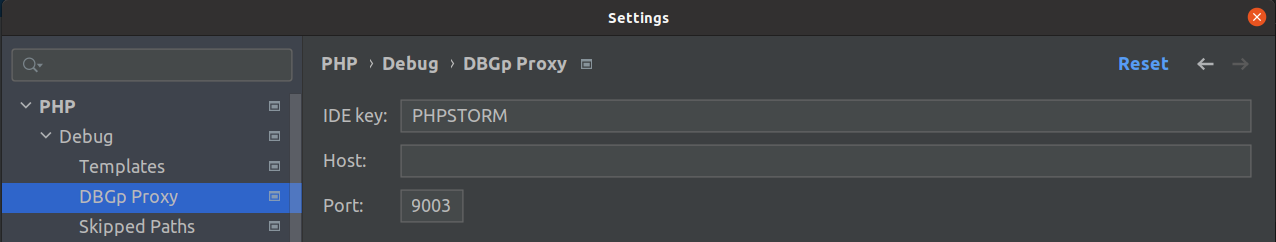
Zunächst müssen die DBGp Proxy Settings gesetzt werden:
File -> Settings -> PHP -> Debug -> DBGp Proxy

Als IDE key wird PHPSTORM gesetzt, als Port 9003.
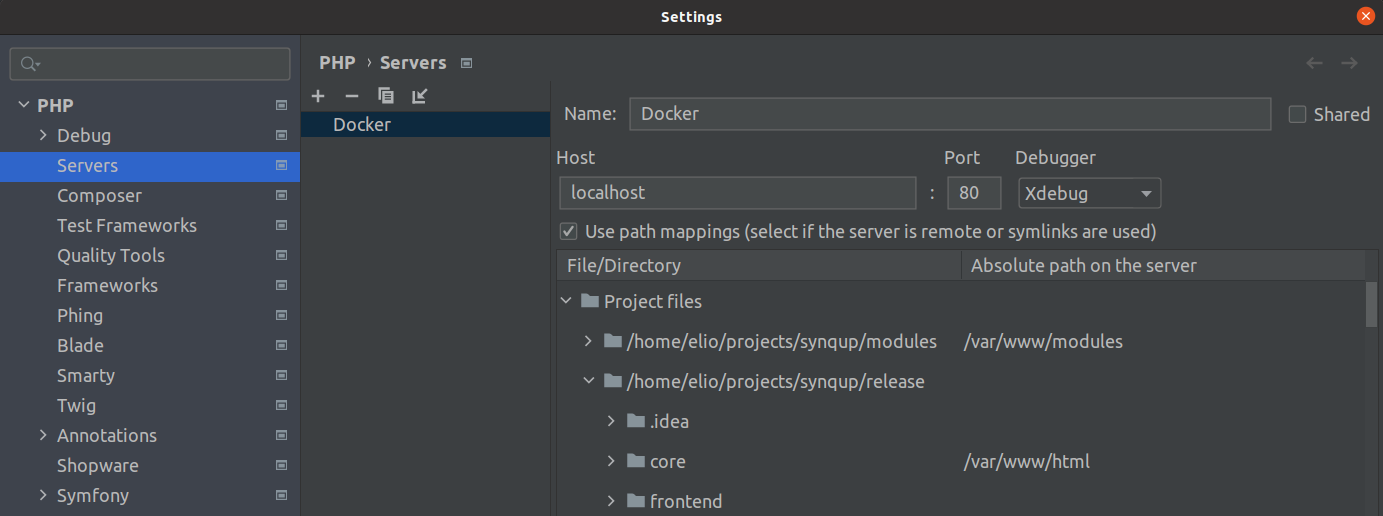
Anschließend wird ein Server eingerichtet und das Path-Mapping konfiguriert:
File -> Settings -> PHP -> Servers

Die Einträge der linken Spalte können je nach Ordnerstruktur des lokalen Systems variieren. Wichtig ist:
- Das zuvor eingerichtete Modul-Verzeichnis wird auf den Ordner
/var/www/modulesdes Containers gemappt - Der Core des Synqup-Projektes wird auf den Ordner
/var/www/htmldes Containers gemappt
Zuletzt muss die Option "Listening for PHP Debug Connections" aktiviert werden:


